How To Setup Google AMP For Your WordPress Websites
Do you know how to set up Google AMP for your WordPress websites? Google AMP is a testing tool to make a proper test on recent websites. The SEO benefits are mainly accelerated by the mobile pages which are the actual means of AMP and helps in starting the AMP projects. This is one of the newly initiated AMP from the term of Google which mainly aims to take up to locate the mobile websites so that it can be loaded faster. Hence, for instance, it is all about the Facebook Instant Articles, which has got some similar articles with Google AMP.
How To Setup Google AMP For Your WordPress Websites
Contents
Google AMP for WordPress websites also gives out the sites with AMP as it appears to mark as a special thing in the mobiles’ search options. This also creates a chance to show up the features in some of the carousel at the top of the different pages.
Hence, it is mainly said by Google that AMP-lify is not currently based on having a direct effect on the sites of the search engines to give a proper ranking. As it does provide a good chance to receive more clicks as the AMP is the more eye-catching icon and has got different features of the carousel.
Enabling Google AMP is Good
Yes, it is! Just it needs to be enabled in the right way. As Google AMP has great speed to provide it to all mobile versions with different sites. However, this can directly enable to improve the traffic because of a majority of the people who are willing to load the page by taking up the longer period. AMP can also be an incredibly simple thing that can be set up in WordPress. However, as it is noticed that it takes up 15 seconds to make the activation of the basic AMP plugin.
To configure the AMP pages further in the form of simpler all should be thankful to AMP for the WP plugin. However, AMP by Google is also very new as it already becomes one standard to all the publishers, behind the hinges created by technology. However, this is not going to go at an easier pace.
The Objective of Google AMP
The main goal of the Google AMP for WordPress Website pages is to require to appear instantly, which is typically faster more than 90%than usual. AMP has got a huge speed for all the mobile users so that they can experience themselves to improve their studies to drop their bouncing rates.
Due to this, all mobile users are better experiencing a great process to improve themselves to study the bounce rate. The web editors are adapted to format the simple and the AMP project to possibly introduce some images, videos so to track the audience with scripts to make better advertisement programs.
Ways in Which Google AMP Work
Google AMP mainly uses the components to allow some of the browsers to choose to load a priority. AMP can be used in the new version which is also known as JavaScript, which has got certain better pages such as Facebook or even Twitter. This can be considered as one of the frameworks with some of the components such as AMP HTML, AMP JS, and AMP Cache.
AMP’s are completely separate from a typical mobile site. Site publishers can serve their own ads through AMP. It also lets the site owner create lightweight web pages.AMP working to create quick loading pages is a combination of a series of elements used to optimize the page. Javascript is the technical language used to modify almost all portions of ta web page.
Use of AMP
This is one of the sensitive AMP versions which are mainly connected with the pages with blogs, news, documentation, as well as an encyclopedia. Optimization of the AMP page is ideal for typing content. AMP version mainly designs some of the possibilities to interact with the ergonomic incompatibility.
This mainly used for the optimization facility which adopts the roots of Rich Snippets. However, this mainly avoids the multiplicity so that it can be accessed to make a content to assess with the different versions of the websites through the means of Google search results by means of mobile facilities or by the websites directly.
You can also read our WP Optimiser Review!
Steps to Set Up Google AMP for WordPress
This discussed by the researchers that it is very easy to add Google AMP in WordPress as this has got the capacity to plugin automatically. However, the official plugin does not have the option of configuration. Hence, it is likely to add an extension plugin to give a further style to the Google AMP look and its functions. Below are the steps to set up Google AMP for WordPress Websites:
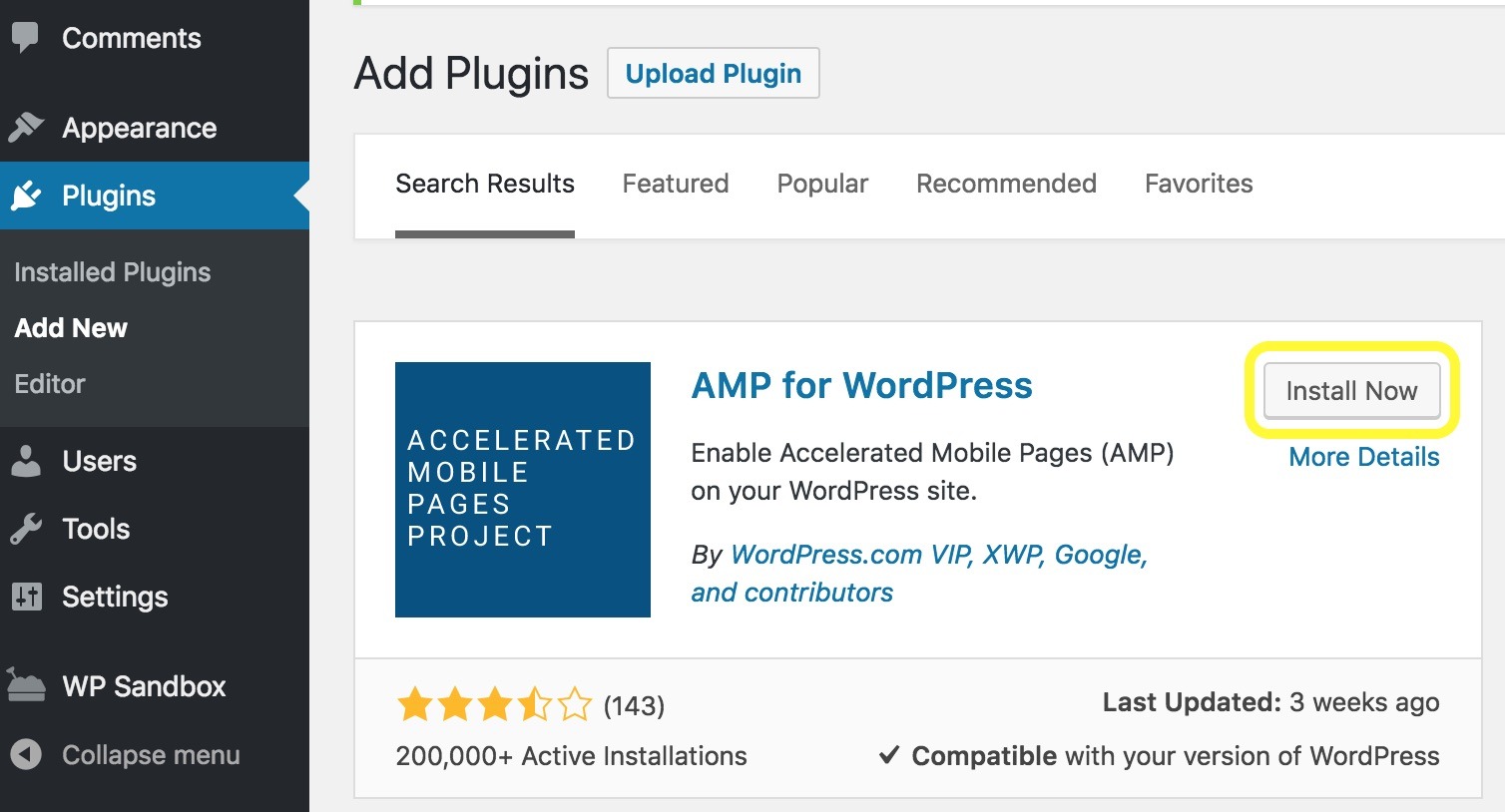
- Installing AMP Plugin is the first step that you have to follow. Installing this plugin on your website will create AMP-compatible versions of your site.
- Then you have to add Google Analytics to your AMP pages. Keep in mind that sometimes it needs a few troubleshooting to get it to work accurately.
- Fixing of SEO issues is must, and if you want to make the AMP version of your site exceptional, you’ll require modifying your AMP pages for sure.
This explains how to Setup Google AMP For WordPress websites is mainly developed to form an automatic forefront to all the owners of WordPress. It also gives an allowance to the entire business person as well the readers to automatically and dynamically generate the new version of AMP in the website.
This mainly allows the time to pass away faster to setup Google WordPress AMP plugin. This mainly contents the option of customization to allow plugins. For instance, if one is using Yoast SEO, then the one is required to install Glue for Yoast SEO and AMP as this is an extension of Yoast SEO.
We hope that now you all are aware of Google AMP and how to set up Google AMP for the WordPress website. Use the above-given tips to set up the Google AMP for your WordPress website too. Please let us know your comments and queries if any after experimenting with these tips through the comment section given below and we will try our best to reach out to you.